10. Sobre el libro digital
10.1. Los fundamentos del libro
§1JGuardar marcapáginas En su reflexión sobre el papel del blogueo en su proceso de aprendizaje, construcción de comunidad y divulgación investigativa en el marco de su práctica de las humandiades digitales, Ernesto Priego comenta que "el blogueo y la investigación digital abierta no pueden separarse de las humanidades digitales (DH). Unas humanidades digitales que diseminan los resultados de su investigación a través de los mismos métodos tradicionales que otros campos"digitales" me parece una contradicción"1Ernesto Priego, «Can the Subaltern "Do" DH? A Reflection on the Challenges and Opportunities for the Digital Humanities», Global Debates in the Digital Humanities, ed. Domenico Fiormonte, Sukanta Chaudhuri, y Paola Ricaurte (Minneapolis: University of Minnesota Press, 2022), 28.. En efecto, las humanidades digitales, como resultado de su propia lógica, se producen y se diseminan en comunidades formales e informales a través de distintos medios digitales como blogs, videos, podcasts, y otras formas de comunicación que podrían considerarse como no convencionales en la academia, pero que en este campo resultan fructíferas por su naturaleza multimodal, hipertextual e interconectada. Si extendemos la apreciación que hacen Gallini y Noiret2Stefania Gallini y Serge Noiret, «La historia digital en la era del Web 2.0. Introducción al dossier Historia digital», Historia Crítica, n.º 43 (enero de 2011): 16-37, https://doi.org/10.7440/histcrit43.2011.03. sobre las tareas de los historiadores en la era digital, podríamos decir que además de los roles de conservar e investigar, los humanistas deben desarrollar profundas habilidades de comunicación y de construcción de sentido para otros.
§2JGuardar marcapáginas Siguiendo esta línea, esta disertación es una investigación de los alcances de las humanidades digitales en América Latina en múltiples dimensiones, pero también es, en sí misma, una propuesta que se enmarca en las metodologías y formas de divulgación alternativas propias de las humanidades digitales. Como reflexiono en el capítulo 6, sobre los modos de relacionamiento con lo digital, este proyecto es conciente de las particularidades del medio digital, de sus límites y posibilidades, de sus hibridaciones y cualidades propias. Así, aprovecha esas posibilidades y procura construir sus argumentos no solo a través de la escritura sino también a través del uso de interfaces, imágenes y piezas interactivas. Además, existe en el medio de la internet, lo que da lugar a formas de divulgación más amplias e interrelacionadas con las comunidades para las que estas indagaciones pueden ser pertinentes.
§3JGuardar marcapáginas Adicionalmente, como fundamento a la investigación, utiliza métodos mixtos que incluyen tanto lecturas cercanas y descripciones parsimoniosas —el análisis de longhand Latouriano3Bruno Latour, Reassembling the Social: An Introduction to Actor-Network-Theory (Oxford ; New York: Oxford University Press, 2005).— como ejercicios de análisis asistidos por datos y procesamiento computacional en masa —métodos digitales4Richard Rogers, Doing Digital Methods (Thousand Oaks, CA: SAGE Publications, 2019).—. Todas estas cualidades, en combinación, le dan la forma presente de un libro de ensayos interactivos.
§4JGuardar marcapáginas En la línea de lo que propone Jaime Borja, historiador y creador del libro digital Los ingenios del pincel, en nuestra entrevista cuando afirma que "el problema no es solo generar productos digitales, sino escribir sobre la experiencia del proyecto digital, que es distinto. Hay que elaborar un producto y escribir sobre el producto"5«Entrevista a Jaime Borja», 11 de marzo de 2024., este capítulo tiene como finalidad dar cuenta del desarrollo de este libro y de sus prestaciones particulares.
§5JGuardar marcapáginas Como ensayo interactivo entiendo un tipo de texto, en un sentido ampliado, que tiene dos cualidades. Primero, sigue los principios de la escritura de ensayos; es decir, la exploración de un tema desde distintos puntos de vista, la indagación de específicos más que de generalidades, el establecimiento de conexiones entre elementos disímiles, la serendipia y el juego, la postura reflexiva y el reconocimiento de la subjetividad, la construcción de un hilo conductor que busca enganchar6T. W. Adorno, «The Essay as Form», trad. Bob Hullot-Kentor y Frederic Will, New German Critique, n.º 32 (primavera de 1984): 151, https://doi.org/10.2307/488160.. Y, segundo, que construye la narración y los argumentos a través de elementos que son multimodales y con los que se puede interactuar: hipertextos, imágenes, video, sonido, ilustraciones, animaciones, simulaciones, visualizaciones, mapas, redes, etc. El aglutinante es que tales elementos están pensados y organizados desde de las lógicas del diseño web y la programación.
§6JGuardar marcapáginas Como menciona Nick Montfort7Nick Montfort, Exploratory Programming for the Arts and Humanities (Cambridge, Massachusetts: The MIT Press, 2016); Nick Montfort, «Exploratory Programming in Digital Humanities Pedagody and Research», A New Companion to Digital Humanities, ed. Susan Schreibman, Ray Siemens, y John Unsworth (Chichester, UK: John Wiley & Sons, Ltd, 2015), 98-109, https://doi.org/10.1002/9781118680605., la programación puede ser un medio de exploración apropiado y profundo en varios sentidos: primero, cognitivamente, pues ayuda a pensar a través de la lógica computacional y el juego con conjuntos de datos; segundo, culturalmente, porque nos revela las complejidades de los sistemas de la comunicación y el arte; y tercero, socialmente, porque permite imaginar nuevos sistemas culturales y sociales. La programación y diseño de los ensayos interactivos de este proyecto constituyeron parte del proceso ensayístico en sí mismo, en el sentido en el que propiciaron el descubrimiento y el conocimiento alrededor de un tema desde perspectivas diversas, especulaciones metafóricas, y asociaciones entre campos variados. Además, estos elementos interactivos aprovechan la especificidad del medio digital: usan filtros digitales, aprovechan creativamente los glitches o la corrupción de archivos, la lógica de las grillas en las interfaces, los componentes de interfaz gráfica, la hipertextualidad, el uso de cálculos y computación para obtener efectos expresivos, o la manipulación y transformación de datos, por mencionar algunos ejemplos.
§7JGuardar marcapáginas La idea de ensayo interactivo que desarrollé aquí está basada en el concepto de explicación explorable, o explorable explanation, que ha sido practicado y teorizado por creativos como Bret Victor o Nicky Case. Una explicación explorable es una pieza interactiva que busca que su audiencia aprenda a través de la exploración activa de los elementos interactivos que contiene la pieza. Curiosamente, sin embargo, dichos autores no han trabajado en la academia convencional, sino —y esto resuena con la cita de Priego hecha antes— en la divulgación científica a través de internet. Esta divulgación, profundamente digital, está impregnada del diseño visual, las interfaces, la comunicación pública en red, y por lo tanto cuenta con un bagaje importante de estrategias para la diseminación de conocimiento de maneras creativas. Las reflexiones y desarrollos de estos autores no existen en artículos de revistas académicas o libros universitarios, sino en demos —o demostraciones tecnológicas en eventos y registros de video—, presentaciones en conferencias, entradas de blog, y, por supuesto, explicaciones explorables de diversas naturaleza circulando en internet. El desarrollo de mi proyecto espera reafirmar que este tipo de prácticas son relevantes en la academia, y que una integración entre estos mundos informales y formales puede dar lugar a nuevas formas de conocimiento intrínsecamente digitales y valiosas para las humanidades.
§8JGuardar marcapáginas No obstante, y desafortunadamente, es mucho mayor la cantidad de explicaciones explorables relacionadas con temas basados en teorías matemáticas, físicas o de ciencias de la computación —por ejemplo, simulaciones de fenómenos físicos, algoritmos usados en reconocimiento de caracteres, o procesamiento de señales—, en comparación con los casos que tratan temas de ciencias sociales y humanidades8Nicky Case, «Explorable Explanations: The Plan» (Nicky Case's Blog, 2015), https://blog.ncase.me/explorable-explanations-the-plan/.. La principal razón, a mi parecer, es que los primeros se prestan más naturalmente para la creación de representaciones interactivas en el medio digital; su caracter formalizado, claramente definido y de raíz matemática los hace muy adecuados para este tipo de productos. Las humanidades, por su aspecto interpretativo, subjetivo y cualitativo, requieren de unas perspectivas que humanicen los datos, que los doten de sentido humano a partir de una traducción de las operaciones computacionales y por eso, aunque es posible, se presenta una mayor dificultad para la construcción de explorables.
§9JGuardar marcapáginas Adicional a esto, la gran mayoría de piezas existentes están en inglés, siguiendo el patrón de brecha lingüística que se elaboró en el capítulo 8, sobre infraestructuras. Las brechas técnicas, presupuestales, y la suposición de que el inglés es la lengua franca para la comunicación del conocimiento dan como resultado un efecto de apego preferencial incluso en proyectos de esta naturaleza, pues se asume que las piezas en inglés tendrán audiencias más amplias y así se justifica el esfuerzo y el conocimiento que debe emplearse en su elaboración.
§10JGuardar marcapáginas Por este motivo, la mayoría de referentes que me brindaron ideas y ejemplos sobre estrategias, alternativas y maneras de comunicar con efectividad por medio de piezas interactivas provienen de este acervo centrado en las ciencias y la computación, principalmente en inglés. La siguiente tabla (7) presenta algunos de estos ejemplos:
§11JGuardar marcapáginas Sin embargo, si lo vemos como una oportunidad más que como un obstáculo, esta carencia planteó el reto de adaptar las estrategias de las explicaciones explorables a la argumentación y comunicación de temas relacionados con las humanidades. De hecho, algunas de las piezas referenciadas en la lista anterior permiten ver intereses humanísticos incluso en las explicaciones técnicas; por ejemplo, el libro digital The Nature of Code —o la Naturaleza del código— de Daniel Shiffman que menciono en la introducción, es de hecho una aproximación a la simulación física para la producción de piezas artísticas y de código creativo; la pieza The wisdom and madness of crowds —o La sabiduría y locura de las masas— de Nicky Case, es una lectura de fenómenos sociológicos a partir de teorías de análisis de redes; o la historia de la música generativaHow Generative Music Works de Tero Parvanien, que logra combinar eficazmente los aspectos técnicos y matemáticos de la composición e interpretación musical con su historia intelectual y sus desarrollos creativos. En este sentido, en muchas de las piezas se vislumbran intereses o aproximaciones culturales desde el código y la técnica, que resuenan con visiones como la arqueología de los medios, los estudios de los videojuegos o los estudios críticos del software.
§12JGuardar marcapáginas Siguiendo esta línea, en general, la actitud que marcó el desarrollo de este libro es la que Nick Monfort llama programación exploratoria, es decir, la que está pensada "para ser un modo valioso a través del cual pensar, encontrarse con la computación, y traer las habilidades del computador para abordar las preguntas propias, sean artisticas, culturales, o de cualquier otro tipo"9Montfort, «Exploratory Programming in Digital Humanities Pedagody and Research», 107.. La programación exploratoria, en combinación con el marco crítico de las humanidades, ofrece un sustrato para la experimentación conceptual y creativa que se inserta en las humanidades digitales como una forma de producción de conocimiento particular y que, insertándose dentro del campo de las humanidades digitales, configura una mezcla virtuosa entre interpretación cultural y aprovechamiento tecnológico.
§13JGuardar marcapáginas Adicionalmente, hay algunos antecedentes en el campo de las humanidades digitales en nuestro contexto que son precursores importantes de este proyecto, que es necesario mencionar y destacar, y que dan cuenta del potencial de este tipo de creaciones. El primero es el libro digital Los ingenios del pincel dirigido por Jaime Borja y diseñado por Juan Camilo González. El segundo es Inventar Colombia, construido en equipo por María José Afanador, Laura Romero, Santiago González y diseñado por Pierre Puentes. Ambos ejemplos muestran la combinación fructífera entre una investigación académica y el uso creativo del medio digital para la elaboración de un tema humanístico, especialmente porque combinan métodos computacionales de análisis —representaciones geográficas, visualizaciones de datos, estadísticas— con elementos retóricos y creativos —animaciones, metáforas visuales, interfaces narrativas—.
§14JGuardar marcapáginas En términos de diseño también fue importante el libro interactivo Programming Design Systems —o Programando Sistemas de Diseño, de Rune Madsen— que introduce, por medio de exploraciones explorables, distintos principios de diseño en la web y recorre en paralelo una historia de las interfaces gráficas, el código generativo y la composición visual en el mundo digital. Como especificaré más adelante, el concepto de sistema de diseño, como se propone en este libro, es el pegamento que da unidad a la diversidad de métodos investigativos digitales y de presentación final.
§15JGuardar marcapáginas Otra fuente de inspiración es el netart, o el arte pensado para funcionar en exploradores web. Existen amplios ejemplos de este tipo de exploraciones creativas en América Latina desde los inicios de la internet, como se recuenta en la colección Netart latino database o en los compilados de literatura digital en América Latina —como la Cartografía de la literatura digital latinoamericana, la Antología Lit-e-Lat o el Atlas da literatura digital brasileira—. Aunque estas piezas suelen tener un caracter más artístico y no necesariamente buscan el componente comunicativo y didáctico que tendría una explicación explorable, sí brindan un acervo de estrategias expresivas a través del medio de internet que sirvió como ejemplo e inspiración para varias de las piezas de este proyecto. Sin embargo, como se menciona en el capítulo 6, muchas de estas piezas dejaron de mantenerse y los servidores o software que las soportaban ya no funcionan.
§16JGuardar marcapáginas Dicho todo lo anterior, quiero resaltar la importancia de la documentación y reflexión que se plantea en este capítulo. Pues, por un lado, sirve como una continuación y reconocimiento de las sofisticadas explicaciones explorables que se han producido en los medios informales de la ciencia, de los proyectos que han aventurado ejercicios similares en las artes y humanidades, y de los múltiples experimentos artísticos en internet. Y, por otro lado, aporta una reflexión y descripción de las maneras, estrategias y conceptos usados para construir ensayos interactivos en esta disertación que servirá como memoria y referente para futuras formas de producción académica alternativa en las humanidades digitales.
§17JGuardar marcapáginas A grandes rasgos, construir los ensayos interactivos implicó un descubrimiento constante de estrategias y reformulaciones del proyecto que, iterativamente, fueron decantándose y tomando una forma más estable conforme la investigación se desarrolló. Las piezas producidas para los ensayos del libro fueron un buen complemento para abordar el andamiaje teórico derivado de la teoría fundamentada, la revisión bibliográfica y de proyectos, y la observación participante, pues permitió decantar en interactivos y visualizaciones concretas muchos de los patrones encontrados en las entrevistas de los participantes del mundo de las humanidades digitales en América Latina que hicieron parte del estudio, de las teorías que estructuraron los capítulos y de mis propias experiencias personales. En cierto sentido, la aproximación multimétodo de la investigación y las piezas interactivas se anclaron productivamente y se retroalimentaron en estrategias argumentativas que, en mi opinión, permitieron una conjunción de conceptos abstractos y problemas concretos. Por ejemplo, la generación de textos latinoamericanistas como amalgamas de las visiones antagonistas y agonistas del humanismo, los sobrevuelos temáticos en el archipiélago de las humanidades digitales o la noción de las infraestructuras como demonios invisibles. Además del contenido argumentativo, fue necesario la creación de un sistema de diseño, la resolución de problemas técnicos del medio tecnológico, la reconciliación entre las posibilidades de la investigación-creación y las expectativas de una producción académica en el nivel de disertación de doctorado.
§18JGuardar marcapáginas A continuación, en los apartados que vienen, explico en más detalle estos aspectos:
10.2. Sistemas de diseño
§19JGuardar marcapáginas Construir un sistema de diseño implica crear una serie de dependencias interrelacionadas entre componentes, basadas en patrones de interacción comunes que realizan los usuarios de un objeto o una interfaz10Alla Kholmatova, Design Systems: A Practical Guide to Creating Design Languages for Digital Products (Freiburg: Smashing Media AG, 2017); Rune Madsen, «Programming Design Systems» (Programming design systems, 2019), https://programmingdesignsystems.com/., que buscan dar consistencia a un proyecto y facilitar su realización. Estos usuarios pueden ser creadores o consumidores que realizan tareas habituales o con características similares y que, por lo tanto, pueden resumirse en categorías determinadas. En otras palabras, por una parte el sistema se basa en un inventario de componentes reutilizables que responden a problemas recurrentes, y, por otra, en proporciones adaptables que cambian con respecto a un marco de referencia que brinda cierta a unidad al sistema en su conjunto. En su uso más extendido, el concepto de sistema de diseño se refiere a la producción de sitios web interactivos, pero también puede aplicar para el diseño gráfico, el diseño de producto e incluso para obras artísticas o piezas artesanales11Madsen, «Programming Design Systems»; Kholmatova, Design Systems; Kim Bjørn y Jean-Michel Jarre, Push Turn Move: Interface Design in Electronic Music, ed. Mike Metlay y Paul Nagle, 4th edition (Frederiksberg: Bjooks Media, 2021); Ruth B. McDowell, Symmetry: A Design System for Quiltmakers (Lafayette, Calif: C & T Pub, 1994); Graham Nelson, «Documentation. Inform -- Design System for Interactive Fiction» (Inform 7, 2022), https://ganelson.github.io/inform-website/doc/..
§20JGuardar marcapáginas Para aclarar estos conceptos abstractos, pensemos en un ejemplo concreto: supongamos que debemos diseñar un sistema para la producción de piezas gráficas para una institución cultural, como un archivo o un museo. Es necesario producir varias piezas que tienen tamaños y especificaciones diversas: pósters, tarjetas, banners, comerciales, etc. Sin embargo, todas estas piezas se construyen a partir de patrones comunes que cumplen ciertas funciones comunicativas: títulos, que deben ser llamativos; párrafos, que deben dar información suficiente; imágenes, que deben ilustrar temas o piezas particulares de la colección, etc. Así, se puede construir un inventario de estos componentes y diseñarlos de manera tal que se puedan reusar en todos los formatos. Para garantizar esa reusabilidad, es necesario establecer puntos de referencia con respecto a los cuales los componentes pueden transformarse. Por ejemplo, el tamaño de cada formato, la disposición espacial, la paleta de colores, las fuentes, o las formas básicas. De este modo es posible, por ejemplo, variar el tamaño del componente del título, de acuerdo a su marco de referencia contextual, sin necesidad de modificar en esencia las particularidades del componente. Digamos, su tipografía o sus colores.
§21JGuardar marcapáginas Visto de otra forma, un sistema de diseño es una infraestructura conceptual, como se elabora en el capítulo 8, en el sentido en el que es un trabajo de diseño a escala ampliada que facilita el trabajo de diseño en pequeña escala. Se deben preparar componentes y marcos de referencia, lo que implica cierto trabajo, pero la reusabilidad de estos estándares permite crear piezas con mayor agilidad. Adicionalmente, esta infraestructura da lugar a formas estandarizadas que dan una idea de consistencia que puede pensarse como una serie de protocolos para el desarrollo de un proyecto.
§22JGuardar marcapáginas Siguiendo tal lógica, este proyecto requirió construir un sistema de diseño que permitiera estructurar una serie de componentes y marcos de referencia con la finalidad de dar lugar a una disertación de doctorado consistente en términos de su estética y con un hilo argumentativo claro a pesar de la diversidad de métodos usados. Así, el proyecto está dividido en capítulos de dos tipos: capítulos que enmarcan la pertinencia y los fundamentos de la investigación, y capítulos que ofrecen una lectura novedosa del problema y los resultados de la investigación: los capítulos centrados en las dimensiones en tensión de las humanidades digitales, el periplo por el mapa, y este capítulo, sobre las reflexiones del resultado de investigación-creación. Cada capítulo contiene además una serie de componentes que cumplen funciones regulares: títulos, texto, imágenes, piezas interactivas, menús de navegación, etc. Como en cualquier sistema de diseño, en la construcción de este proyecto procuré encontrar patrones comunes con el fin de dar consistencia al proyecto, facilitar el trabajo, y permitir la transformación con respecto a puntos de referencia cambiantes, esto es lo que da la particular identidad gráfica al libro digital. Adicionalmente creé una serie de componentes estándar que funcionan como piezas argumentativas o especulativas integradas al texto. Estas decisiones se especifican a continuación:
10.2.1. Identidad gráfica
§23JGuardar marcapáginas En este sistema de diseño dispuse una identidad gráfica que afecta a todas las partes que componen el libro digital. En términos generales, esta identidad gráfica puede resumirse en: paleta de colores, recursos tipográficos, y estilo de los componentes. Debido a que el tema de esta disertación se relaciona con la conjunción entre las humanidades y las tecnologías y culturas digitales, la identidad gráfica busca soportar las ideas alrededor de esa relación. Así, hace uso de elementos estilísticos que podrían considerarse como tradicionales de las prácticas humanísticas —por ejemplo, el uso de tipografías serifadas: Baskerville y Noto Serif (figura 27), o el uso, en los encabezados de secciones de decoraciones tipo dingbats o glifos que son reminiscentes de los libros antiguos— en combinación con elementos estilísticos propios de las culturas digitales (figura 28) —como los emojis presentes en algunos interactivos, los hipervínculos, o los botones—.


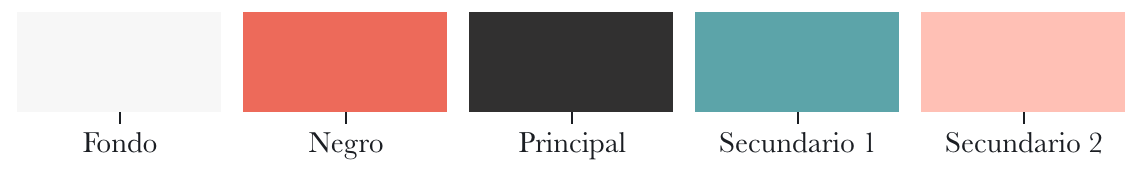
§24JGuardar marcapáginas La paleta de colores escogida (figura 29) —dada por colores azules, rosados y blancos grisáceos— también busca un equilibro entre lo humanístico y lo digital, entre las asociaciones comunes que tenemos con respecto a los libros, el color matizado del papel y sus elementos mínimos y regulares, y los colores vibrantes y planos del diseño web contemporáneo. El modo de lectura, busca, en un sentido similar, combinar un formato de lectura académico —con las correspondientes subsecciones, citas, notas al pie y listas de referencias— con la prestación de deslizamiento o scrolling de los exploradores de internet. Por su parte, el libro en pdf mantiene el estilo general del libro digital —la tipografía y los colores—, pero se acerca más a la forma de presentación de una disertación doctoral convencional y está en un formato que facilita su impresión.

10.2.2. Componentes
§25JGuardar marcapáginas Los componentes de un sistema de diseño buscan solucionar problemas recurrentes en la interacción con los usuarios. En el caso de este libro digital, los principales componentes son los que se encargan de disponer el texto y las piezas interactivas en sus distintos formatos de una forma que sea narrativamente consistente y que mantenga el hilo conductor y la argumentación. Como analogía, podemos pensar que este libro funciona como una especie de pop up digital, en la medida en la que se revelan nuevos sentidos a través de la interacción curiosa de quien lee, pero, al igual que con un pop up, se desarrollaron una serie de técnicas para facilitar el trabajo de la fabricación del libro. Así, luego de varios experimentos y prototipos, se fueron decantando algunas piezas interactivas que se pueden clasificar en cuatro tipos: piezas de análisis, micro colecciones, metáforas interactivas, y piezas artísticas.
10.2.2.1. Piezas de análisis
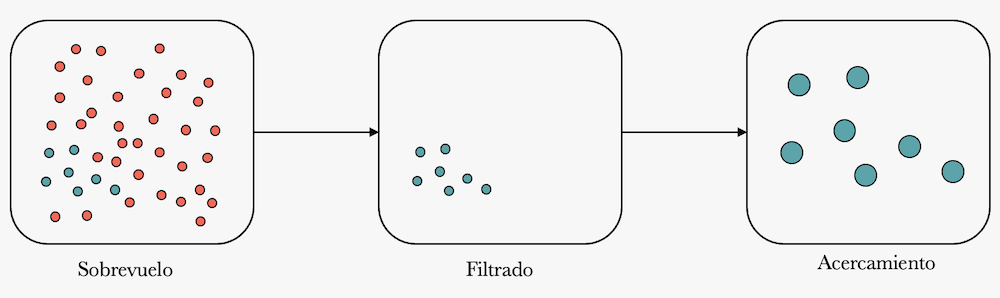
§26JGuardar marcapáginas Las piezas de análisis son aquellas en las que se aplica algún método de las humanidades digitales para desarrollar alguna interpretación del tema de un capítulo y que, por medio de visualizaciones de datos, desenvuelve, examina y explica tal interpretación. En los ensayos de este proyecto, destacan especialmente las representaciones de vectores de palabras, los grafos o redes, y los mapas. Regularmente, estas piezas siguen una lógica en la que la visualización, debido a que esta basada en conjuntos de datos relativamente extensos, presenta una vista general que luego puede recorrerse en más detalle a través de elementos interactivos como botones, selectores o deslizadores. Es decir, sigue los principios de búsqueda de información propuestos por North y Shneiderman: sobrevuelo, filtrado y acercamiento12Chris North y Ben Shneiderman, «Snap-Together Visualization: A User Interface for Coordinating Visualizations via Relational Schemata», The Craft of Information Visualization (Elsevier, 2003), 341-48, https://doi.org/10.1016/B978-155860915-0/50043-3. (figura 30). De este modo, estos elementos interactivos permiten variar entre seguir un hilo narrativo y argumentativo que se ancla al capítulo en el que están insertos, o explorar los datos libremente. Algunos ejemplos de estas piezas de análisis son las visitas guidadas de los espacios semánticos de distintas revistas de humanidades digitales en el capítulo 6, sobre los modos de relacionamiento con lo digital, o la representación visual de la red de menciones en el capítulo 7, sobre la formación de comunidad en las humanidades digitales.

§27JGuardar marcapáginas La noción de una guía de navegación de estas piezas de análisis ofrece una conexión con la narrativa principal y con el hilo argumentativo que se está llevando en el texto, pero es posible tomar un desvío y explorar los datos por cuenta propia. En cierta medida, estas piezas son una demostración de las posibilidades hermenéuticas de los métodos computacionales de procesamiento de datos, pero también de sus limitaciones y la necesidad de complementar los datos generados con lecturas cercanas y con conocimiento de dominio específico.
10.2.2.2. Mini colecciones
§28JGuardar marcapáginas En el marco de este sistema de diseño, una mini colección es el agrupamiento y montaje, visual o textual, de un conjunto de elementos con cualidades similares o con relación temática. En el caso de este libro digital, usé subcomponentes para la presentación de mini colecciones basados en listas interactivas con compilados temáticos —como sucede con las citas sobre el humanismo latinoamericano en el capítulo 5, o los ejemplos de proyectos de conservación de la memoria en el capítulo 6—. Estas listas sirven como un ejercicio de enumeración que da cuenta de múltiples puntos de vista sobre las humanidades y las culturas digitales o sobre ejercicios diversos en el campo de las humanidades digitales, y como conjunto permiten hacer comparaciones y diferenciaciones transversales. Son listas prácticas, en el sentido de Umberto Eco13Umberto Eco, «El Vértigo de Las Listas», trad. Carmen Espejo-Cala, IC Revista Científica de Información y Comunicación 8 (2011): 15-34., es decir, listas descriptivas de objetos concretos, aunque, en ocasiones, como pasa con la lista del humanismo latinoamericano, estas listas pueden también ser poéticas y producir el vértigo que Eco describe cuando se leen listas que se extienden por fuera del marco y la hoja y nos llevan a pensar en un mundo de categorías comunes pero que presentan innumerables variaciones, es decir, que siempre terminan en un etcétera que requiere de un ejercicio de imaginación.
10.2.2.3. Metáforas interactivas
§29JGuardar marcapáginas Las metáforas interactivas, para este sistema de diseño, son piezas en las que, siguiendo la teoría conceptual de la metáfora14George Lakoff y Mark Johnson, Metáforas de La Vida Cotidiana (Madrid: Cátedra, 2015)., se busca proyectar en la audiencia ideas desde un dominio conceptual fuente sobre un dominio meta para facilitar la comprensión e interpretación del último, como se ejemplficia en el interactivo 17. En otras palabras, se usa un concepto, más cercano o rico en imágenes en nuestra experiencia, para hablar de o explicar otro concepto más difícil de entender o de poner en escala humana. En el caso de este libro digital se usan múltiples metáforas interactivas para desarrollar los argumentos, entre ellas, por ejemplo, el caso de las simulaciones del demonio de Maxwell o el apego preferencial en el capítulo 8. sobre infraestructuras, o las metáforas del envoltorio sonoro y las nubes en espacios multidimensionales en la introducción. Estas metáforas interactivas usan simulaciones o animaciones derivadas de las prácticas del código creativo para detonar las proyecciones entre los dominios en cuestión.
10.2.2.4. Piezas artísticas
§30JGuardar marcapáginas Finalmente, las piezas artísticas funcionan como un elemento especulativo y con un significado más abierto que los demás componentes pero que aun así guarda relación con el hilo conductor del capítulo. Por ejemplo, los poemas o manifiestos generativos del capítulo 5 o la pieza Corromper el archivo en el capítulo 6 sobre modos de relacionamiento con lo digital. Estas piezas siguen la tradición del netart, la literatura electrónica y el arte digital mencionado acá y en otros capítulos.
10.3. Desarrollo y aspectos técnicos
§31JGuardar marcapáginas En cuanto a los aspectos técnicos, este proyecto utiliza un software de código abierto que se mueve entre la publicación digital y la impresa: el Magicbook Project desarrollado por el programa en Telecomunicaciones Interactivas de la Universidad de Nueva York. Magicbook es un software que permite, simultáneamente, escribir un libro que puede exportarse tanto en formato HTML, para la web, como en formato pdf, para su posterior impresión. Debido a que, al menos a la fecha, esta es una disertación no convencional en términos de su formato, me pareció adecuado utilizar Magicbook para tener dos versiones, una impresa, archivable como tesis de doctorado en repositorios académicos como cualquier otra, y una digital, que aprovecha las prestaciones del medio y que permite todas las funcionalidades interactivas sobre las que elaboré antes.
§32JGuardar marcapáginas Magicbook ha sido utilizado en algunos proyectos de una naturaleza similar que han servido como inspiración para esta disertación, especialmente, el libro/sitio web de The Nature of code por Daniel Shiffman, en el que, repito, se explican distintos principios para creación de simulaciones físicas a través de código, y Programming Design Systems de Rune Madsen que hace un recorrido por los fundamentos del diseño gráfico y web y explica cómo pueden crearse sistemas de diseño que den cuenta de tales principios.
§33JGuardar marcapáginas Adicionalmente, tuve que crear plugins y personalizaciones del código para adaptar Magicbook a las necesidades de este proyecto en particular. Por ejemplo, los formatos de citación —basados en el estilo Chicago pero adaptados a la web—, la integración de los componentes y el funcionamiento del sistema de diseño en general. Todos los elementos que componen esta versión particular y sus adaptaciones, así como el contenido de la disertación, se encuentran en un repositorio de la plataforma GitHub, en código abierto, y pueden usarse libremente para desarrollar otros libros de naturaleza similar, siguiendo los principios de generosidad infraestructural que propongo aquí mismo. Una de las intenciones de este desarrollo, y esto podría pensarse dentro del objetivo de la disertación de proponer líneas de trabajo para las humanidades digitales, es brindar un fundamento tecnológico o una infraestructura para nuevas investigaciones en y sobre el medio digital. Estas infraestructuras están, además, construidas con las dimensiones que se desarrollaron a lo largo de la disertación siempre presentes.
§34JGuardar marcapáginas No obstante, este proyecto sufre de la diglosia cultural descrita en el capítulo 8 sobre infraestructuras, pues, en su código fuente contiene una mezcolanza de términos y textos en inglés y español, la inevitable existencia en dos lenguas paralelamente que es tan común en el mundo de las tecnologías digitales. Esta diglosia en ocasiones ha sido difícil de navegar, especialmente cuando se trata de llegar a una estrategia consistente de negociar con las formas preestablecidas de los lenguajes de programación y las librerías digitales, principalmente en inglés, y un posible usuario de este proyecto que quiera tomar las infraestructuras desarrolladas acá para sus propios proyectos en español. Así, como un monstruo de Frankenstein de código de programación, este libro digital hace un esfuerzo por hacer accesibles sus procesos, pero, a la vez, está cargado con contradicciones y hackeos o parches recursivos en su construcción.
§35JGuardar marcapáginas Todos las piezas interactivas fueron realizadas con el lenguaje de programación JavaScript y con la ayuda de algunas librerías para la producción de programación creativa y visualización de datos: especialmente, D3, p5 y Aventura. Como mencioné, Aventura es una librería de programación que yo mismo creé para la producción de literatura electrónica y textos generativos, así que, en conexión con las reflexiones que hago en el capítulo sobre infraestructuras, esta es una pieza de software local que, de hecho, con el fin de acortar brechas idiomáticas, está pensada para ser usada en español. En este punto también quiero mencionar la colaboración y retroalimentación del Club de programación que coordino en la Red Colombiana de Humanidades Digitales. Gracias a sus participantes, la librería ha recibido múltiples mejoras que se han visto reflejadas en este proyecto. Mis habilidades de programación también se han pulido gracias al trabajo en el Club, y eso permitió, sin duda, la producción de unas piezas interactivas más consistentes en términos de usabilidad y más sólidas en el hilo argumentativo.
§36JGuardar marcapáginas En términos de sostenibilidad, este libro digital se aloja en el servicio gratuito GitHub Pages. Aunque esto no garantiza que permanezca en línea de forma indefinida, la ausencia de costos de mantenimiento y la estabilidad del servicio de GitHub permite, por lo menos, suponer que estará en línea por un periodo considerable de tiempo. A su vez, la existencia abierta del repositorio permite hacer copias de seguiridad para, eventualmente, alojar el sitio en nuevas plataformas, si así se requiere.
Notas al pie
- Ernesto Priego, «Can the Subaltern "Do" DH? A Reflection on the Challenges and Opportunities for the Digital Humanities», Global Debates in the Digital Humanities, ed. Domenico Fiormonte, Sukanta Chaudhuri, y Paola Ricaurte (Minneapolis: University of Minnesota Press, 2022), 28.↑
- Stefania Gallini y Serge Noiret, «La historia digital en la era del Web 2.0. Introducción al dossier Historia digital», Historia Crítica, n.º 43 (enero de 2011): 16-37, https://doi.org/10.7440/histcrit43.2011.03.↑
- Bruno Latour, Reassembling the Social: An Introduction to Actor-Network-Theory (Oxford ; New York: Oxford University Press, 2005).↑
- Richard Rogers, Doing Digital Methods (Thousand Oaks, CA: SAGE Publications, 2019).↑
- «Entrevista a Jaime Borja», 11 de marzo de 2024.↑
- T. W. Adorno, «The Essay as Form», trad. Bob Hullot-Kentor y Frederic Will, New German Critique, n.º 32 (primavera de 1984): 151, https://doi.org/10.2307/488160.↑
- Nick Montfort, Exploratory Programming for the Arts and Humanities (Cambridge, Massachusetts: The MIT Press, 2016); Nick Montfort, «Exploratory Programming in Digital Humanities Pedagody and Research», A New Companion to Digital Humanities, ed. Susan Schreibman, Ray Siemens, y John Unsworth (Chichester, UK: John Wiley & Sons, Ltd, 2015), 98-109, https://doi.org/10.1002/9781118680605.↑
- Nicky Case, «Explorable Explanations: The Plan» (Nicky Case's Blog, 2015), https://blog.ncase.me/explorable-explanations-the-plan/.↑
- Montfort, «Exploratory Programming in Digital Humanities Pedagody and Research», 107.↑
- Alla Kholmatova, Design Systems: A Practical Guide to Creating Design Languages for Digital Products (Freiburg: Smashing Media AG, 2017); Rune Madsen, «Programming Design Systems» (Programming design systems, 2019), https://programmingdesignsystems.com/.↑
- Madsen, «Programming Design Systems»; Kholmatova, Design Systems; Kim Bjørn y Jean-Michel Jarre, Push Turn Move: Interface Design in Electronic Music, ed. Mike Metlay y Paul Nagle, 4th edition (Frederiksberg: Bjooks Media, 2021); Ruth B. McDowell, Symmetry: A Design System for Quiltmakers (Lafayette, Calif: C & T Pub, 1994); Graham Nelson, «Documentation. Inform -- Design System for Interactive Fiction» (Inform 7, 2022), https://ganelson.github.io/inform-website/doc/.↑
- Chris North y Ben Shneiderman, «Snap-Together Visualization: A User Interface for Coordinating Visualizations via Relational Schemata», The Craft of Information Visualization (Elsevier, 2003), 341-48, https://doi.org/10.1016/B978-155860915-0/50043-3.↑
- Umberto Eco, «El Vértigo de Las Listas», trad. Carmen Espejo-Cala, IC Revista Científica de Información y Comunicación 8 (2011): 15-34.↑
- George Lakoff y Mark Johnson, Metáforas de La Vida Cotidiana (Madrid: Cátedra, 2015).↑